1. 매뉴얼 스튜디오의 디자인



컬러
레이아웃
타이포그라피
이미지
>> 표현에 관한 단어들
메시지
>> 무엇을 표현할지, 메시지가 무엇인지 발굴하고 정의 해야 좋은 디자인을 할 수 있다.
컬러, 레이아웃, 타이포그라피, 이미지 + 메시지 = 무엇을 어떻게 표현할 것인가
좋은 디자인 = 작업물을 접하는 모든이가 동일한 메시지를 느껴야 함
미감의 기준 (자신만의 미감 기준이 있어야한다.)
1. 단순
2. 기능 - Ui/Ux 분야에선 아름다움 보다 더 높은 가치라고 생각한다.
3. 균형
2. 리프트 오프 스튜디오의 디자인



선택기준
1. 이미지
2. 타이포그래피
3. 레이아웃
4. 컬러
제약들
1. 콘텐츠의 성격
2. 스케쥴
3. 예산
4. 클라이언트의 성향
5. 주어진 소스
6. 인쇄 (미디어) - 컬러 이슈
7. 나의 스킬
8. 트렌드
9. 앞서 이미 선택한 요소들
제약과 선택 > 의사결정 과정
Project > 제약's & 선택's > Output
-제약과 선택을 위해 소통이 중요하다, 협업자 혹은 클라이언트와의 소통 모두
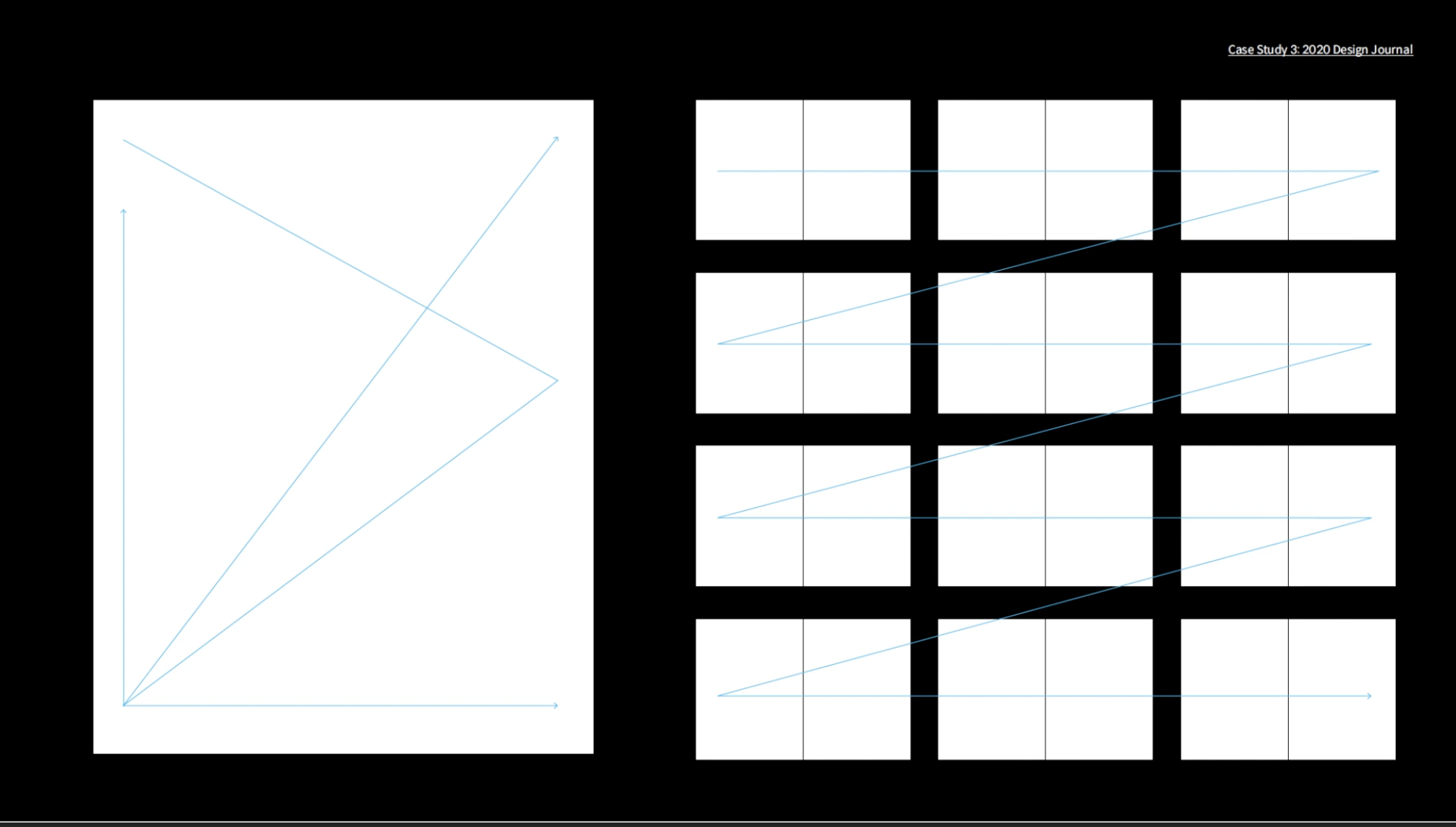
3. Kelly Sung 스튜디오 : 편집 디자인과 포스터의 차이점




- 시건의 흐름이 가장 큰 차이점
편집 디자인은 지면이 많기 때문에 물리적으로 움직여야 흐름 파악이 가능함. > 더 복잡한 시선의 흐름 > 더 쉽고 정확하게 디자인해야함
Poster
- 원거리
- 핵심적 정보전달
- 판독성
- 폭발적 시각효과
- 홍보물
Editoral Design
- 근거리
- 방대하고 자세한 정보전달
- 가독성
- 스토리텔링
- 출판물
편집디자인 프로세스
1. 지면 크기 선정
2. 거터, 마진 설정
3. 그리드 설정
+ 지루함을 없애기 위헤 가끔은 그리드를 무시하는 페이지도 사용함
- 책은 영화 한편을 묶어 놓은 것이다
- 책에도 흐름과 박자가 있다.
- 다양하고 변주있는 흐름을 신경써서 디자인함
- 박자감은 이미지와 텍스트 뿐만 아니라 그리드의 여백에서도 나온다. 떄문에 그리드는 중요하다.
'Design > Study' 카테고리의 다른 글
| #22, 인쇄와 감리 실무 (0) | 2022.03.20 |
|---|---|
| #20, 모바일 디자인 및 디자인 시스템 이해하기 (0) | 2022.03.20 |
| #19, 웹 사이트 디자인 이해하기 (0) | 2022.03.20 |
| #18, 디스플레이 환경 이해하기 (0) | 2022.03.20 |
| #17, 시각화 ( Visualization ) (0) | 2022.03.20 |



