1. 그리드 시스템 이해하기





정적인 인쇄 영역과 달리 다양한 스크린 크기에 대응하기 위한 규칙을 만들기 위해 사용
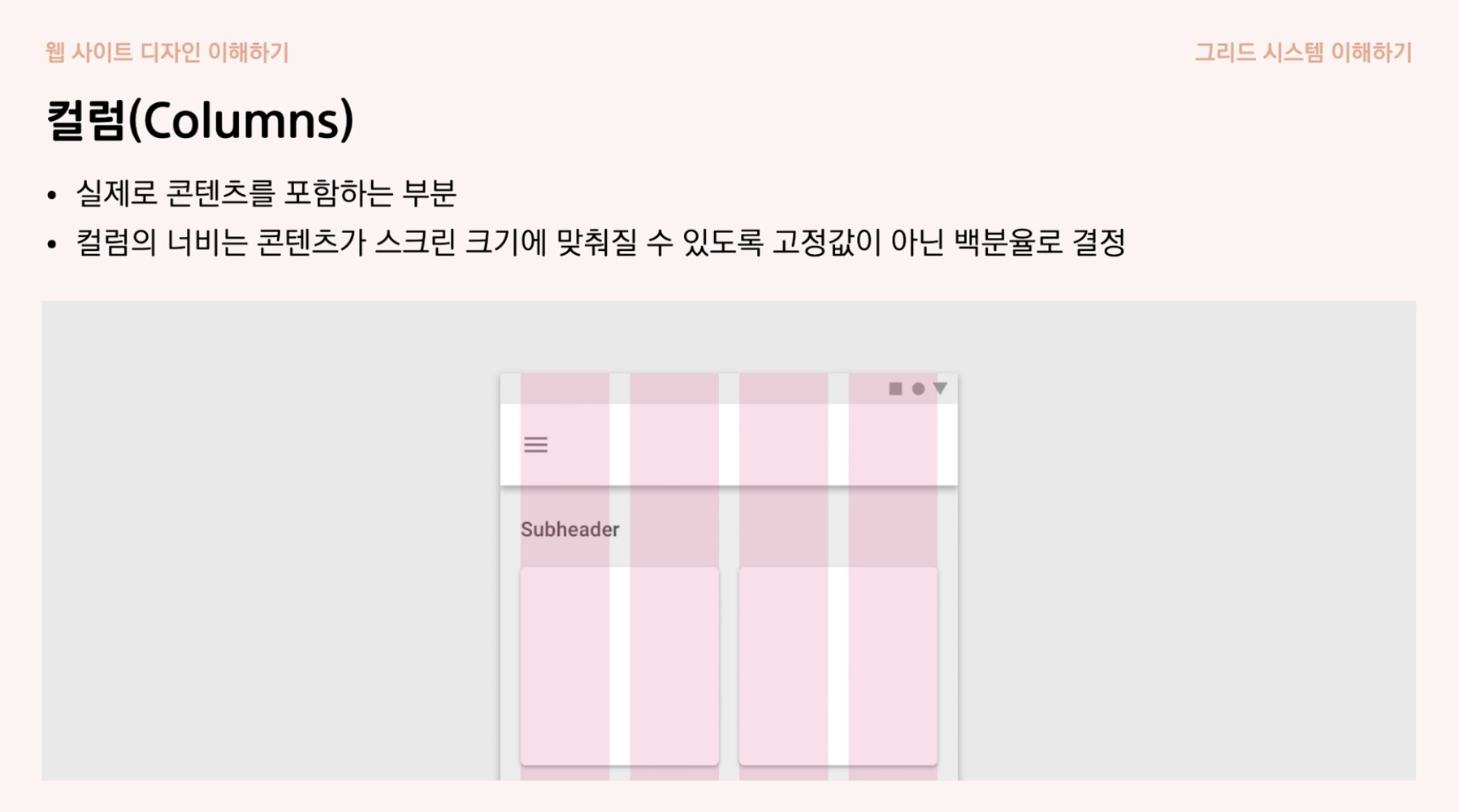
- 컬럼 (Column)
-- 실제로 컨텐츠를 포함하는 부분
-- 컬럼의 너비는 콘텐츠가 스크린 크기에 맞춰질 수 있도록 고정값이 아닌 백분율로 결정
- 거터 (Gutter)
-- 컬럼과 컬럼 사이의 공간
-- 거터의 너비는 브레이크 포인트(화면 구성이 바뀌는 지점)에따라 결정.
- 마진 (Margin)
-- 컨텐츠의 왼쪽 및 오른쪽 가장자리 사이의 공간
-- 마진의 너비는 브레이크 포인트에따라 결정.
12컬럼 그리드 시스템
- 반응형 웹에서는 일반적으로 12컬럼 그리드 시스템을 사용한다.
2. 박스모델 이해하기

모든 HTML 요소는 박스 모양으로 구성
- Margin
- Border
- Padding
- Content
3. 컬러 이해하기

1. RGBA
2. Hex
- 브랜드의 컬러 값을 구조화해서 개발하는데 좀 더 용이하도록 해야한다.
4. 폰트 이해하기


폰트의 단위
- 기본적인 디지털 미디어 디자인시에는 PX를 사용
- 모바일 OS (안드로이드OS, iOS)에 따라 SP 또는 PT 사용
PX
-Pixel
Sp(Android)
-Scale-independent Pixels
PT(ios)
- Point
프론트-엔드 개발시 사용되는 단위는 더 다양함
em/rem
-1rem = 16px > 2rem = 32px
-1 rem 을 기준으로 배수로 적용 됨
vw/vh - width, height
- 1vw = 1/100th viewport width
- 1vh = 1/100th vieport height
5. 툴 별 행간의 차이








- 포토샵/일러스트레이터와 스케치/피그마는 행간의 개념이 다름
베이스라인 (Baseline)
- CSS에서는 베이스라인 기준이 아닌 Line-Height를 사용
폰트의 Content Area
- 'font-family'에 동일한 'font-size'를 적용해도 실제 높이 값은 다름
폰트의 Line-height 속성
- Line-height는 line box의 높이를 설정하는 CSS의 속성
폰트의 Line-height 계산
- 웹접근성 가이드에서는 글자 크기의 1.5배 이상을 권장
(보통) 폰트 크기 X 1.75
커닝(Kerning)
- 글자의 모양 때문에 활자가 고르게 배열되지 않은 것처럼 보이는 것을 글자 모양에 따라 적당한 간격을 두게 조정하여 매끄럽게 보이게 하는 것
자간(Tracking)과 글자 사이(Letter Spacing)
- CSS에서는 글자 Letter Spacing이 아닌 Tracking을 사용
Proportional 폰트와 Monospace 폰트의 차이
- 일반적 Proportional을 사용
6. 아이콘 이해하기


아이콘 디자인 시 고려사항
- 비트맵(JPG,GIF,PNG) 아이콘 제작 시 픽셀 퍼펙션(Pixel Perfection) 필수
- 디자인 툴에서 픽셀 단위로 작업 가능하도록 환경을 설정
'Design > Study' 카테고리의 다른 글
| #21, 디자인 회사의 프로세스 (0) | 2022.03.20 |
|---|---|
| #20, 모바일 디자인 및 디자인 시스템 이해하기 (0) | 2022.03.20 |
| #18, 디스플레이 환경 이해하기 (0) | 2022.03.20 |
| #17, 시각화 ( Visualization ) (0) | 2022.03.20 |
| #16, 컬러의 3요소와 분류 (0) | 2022.03.07 |



